EI Expert evaluates and trains emotional intelligence using an innovative multiple step psychometric test developed by a team of professional Polish Psychologists.
Based on reliable research results on emotional intelligence EI Expert team created a system for emotional intelligence diagnosis and training in the area of business, education and other aspects of human life.
My role
- Information Architecture
- User flow
- Wireframing
- Prototyping
- UX/UI Design
- Interaction Design
- Project Management
- Usability testing
Toolset
- Miro
- InVision
- Bootstrap
- HTML/CSS
- JavaScript
Client
EI Expert
Completed
2020
Challenge
EI Expert was looking for a software development team to help them create a management platform in form of a web application that would provide a set of management features for administrators and diagnosticians working with the system.
Solutions
During the discovery phase, three main objectives were defined:
- Design and develop a web application to conduct tests, analyze results and manage results data.
- Create scalable software architecture to facilitate further development and expansion.
- Create a smooth, intuitive experience for every User.

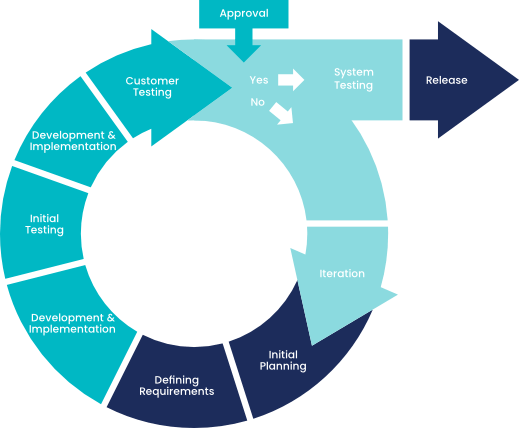
The process
For this project, I created and adopted a custom approach that combines Agile principles with clearly defined scope and deliverables. These were developed during the preliminary consultations and combined into the Workflow approved by EI Expert team.

Discovery
- Stakeholders Interviews
- Requirements Gathering
- Business Goals
- Roadmap
- User Profiles

Ideation
- Information Architecture
- User Flow
- Workflow
- Concept sketches
- Wireframes

Design
- UI design
- Functional prototype
- Feedback and iterations
- Back-end development
- Front-end development

Validation
- Usability testing
- Browser & mobile testing
- Feedback evaluation
- Optimization

Delivery
- Final product deployment
- Documentation
- QA & Support
- Further development recommendations
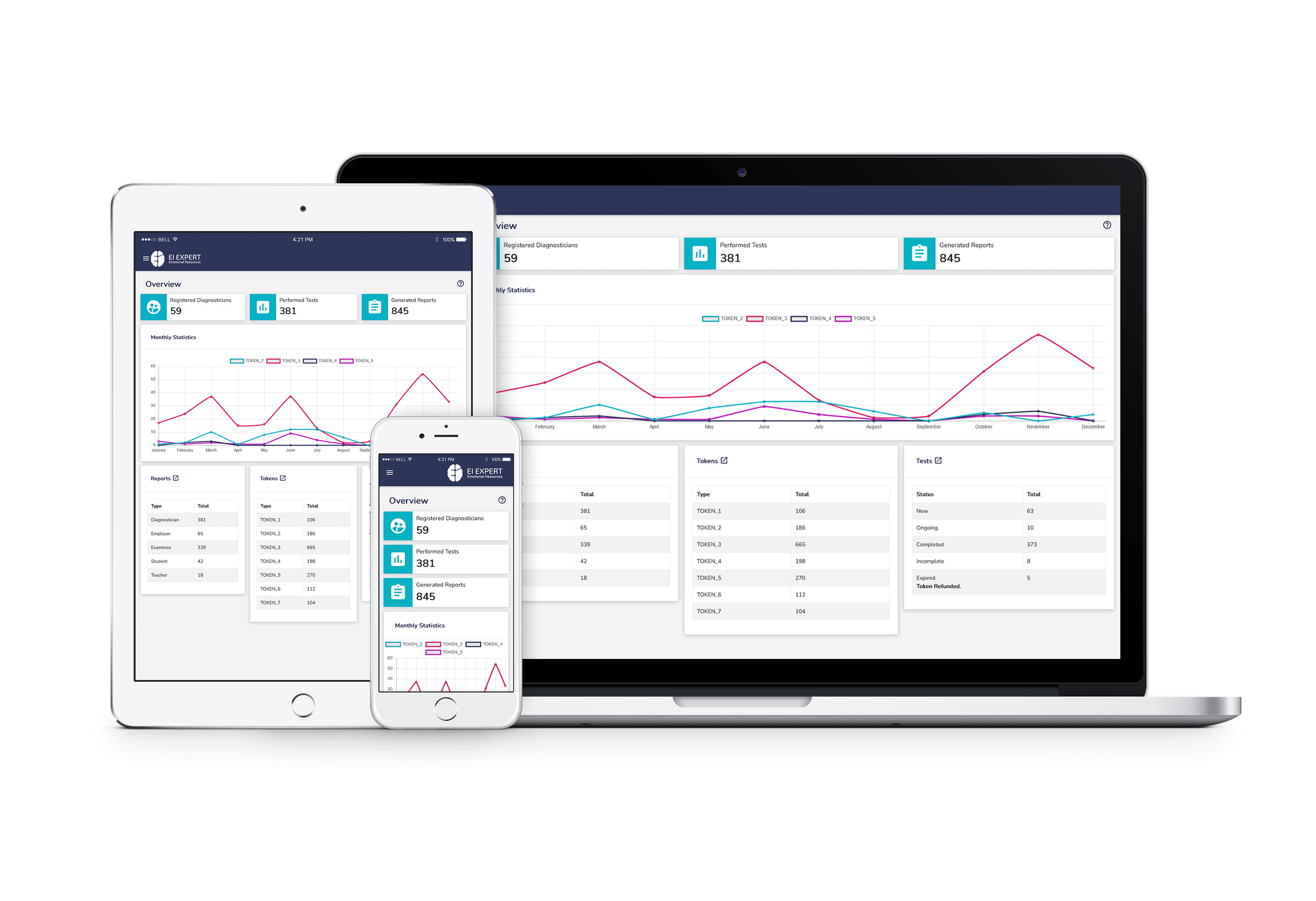
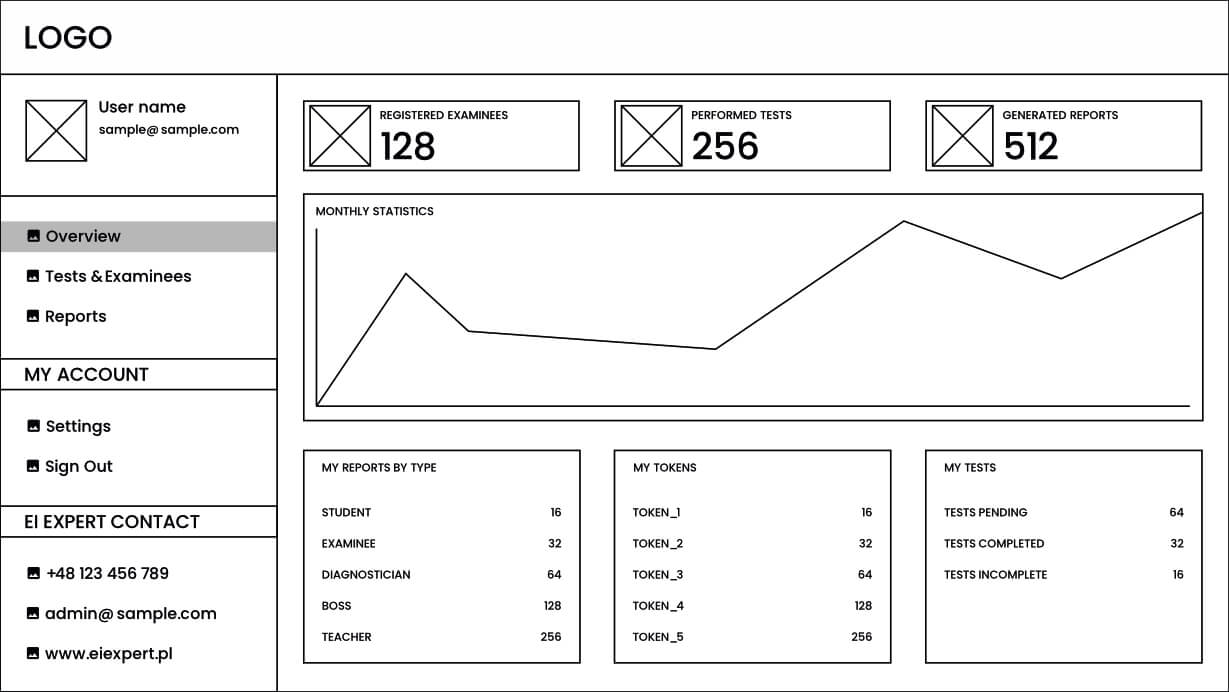
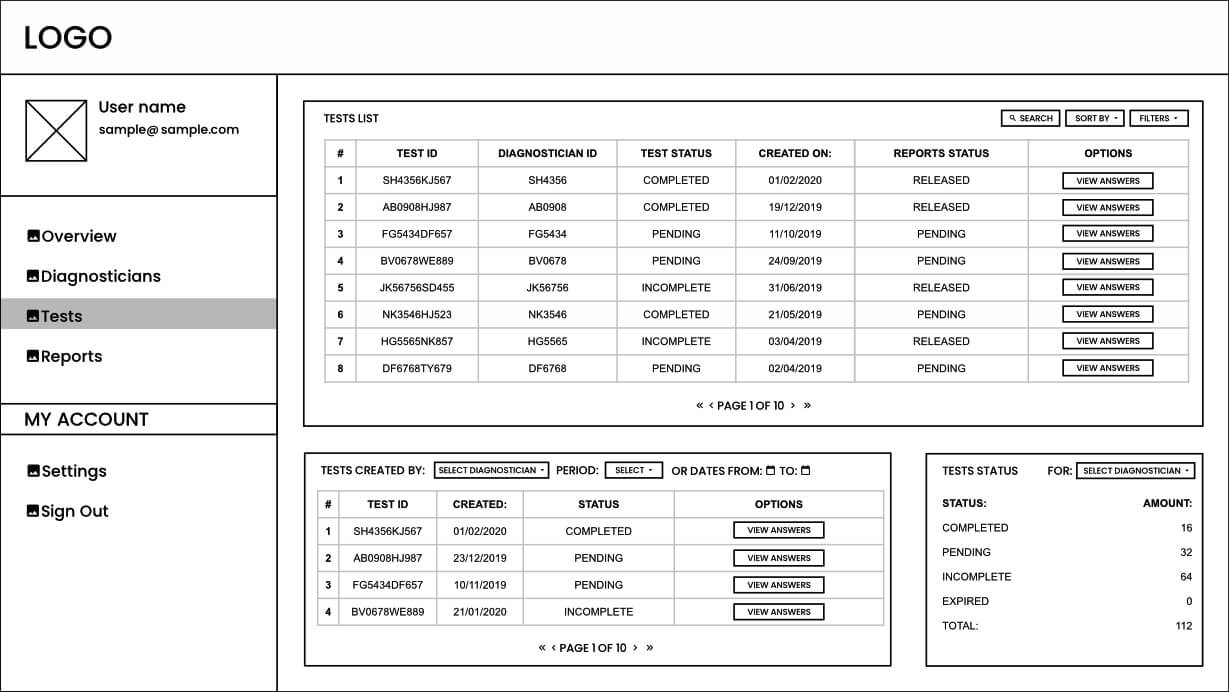
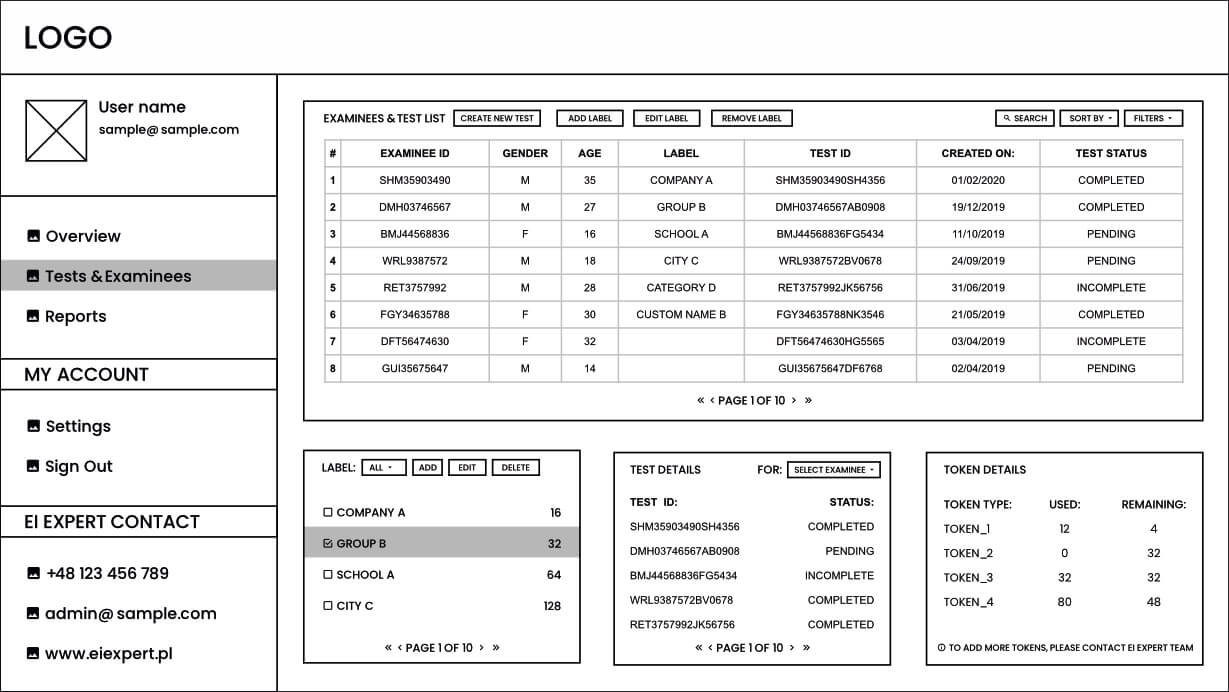
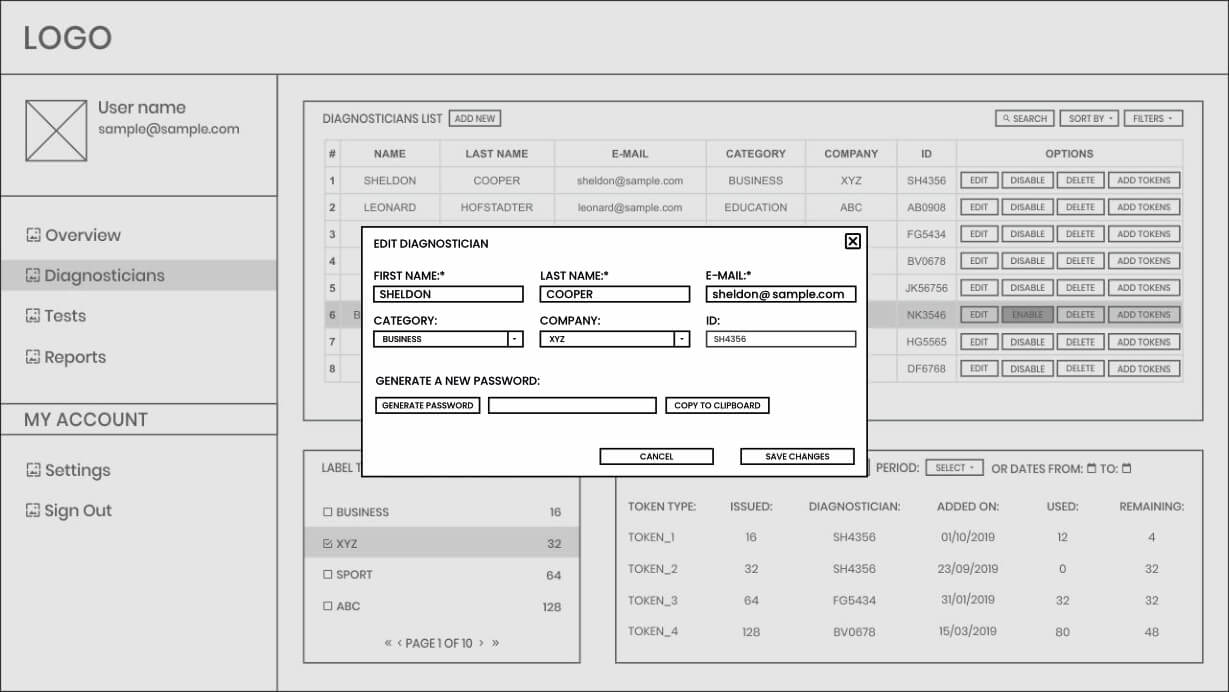
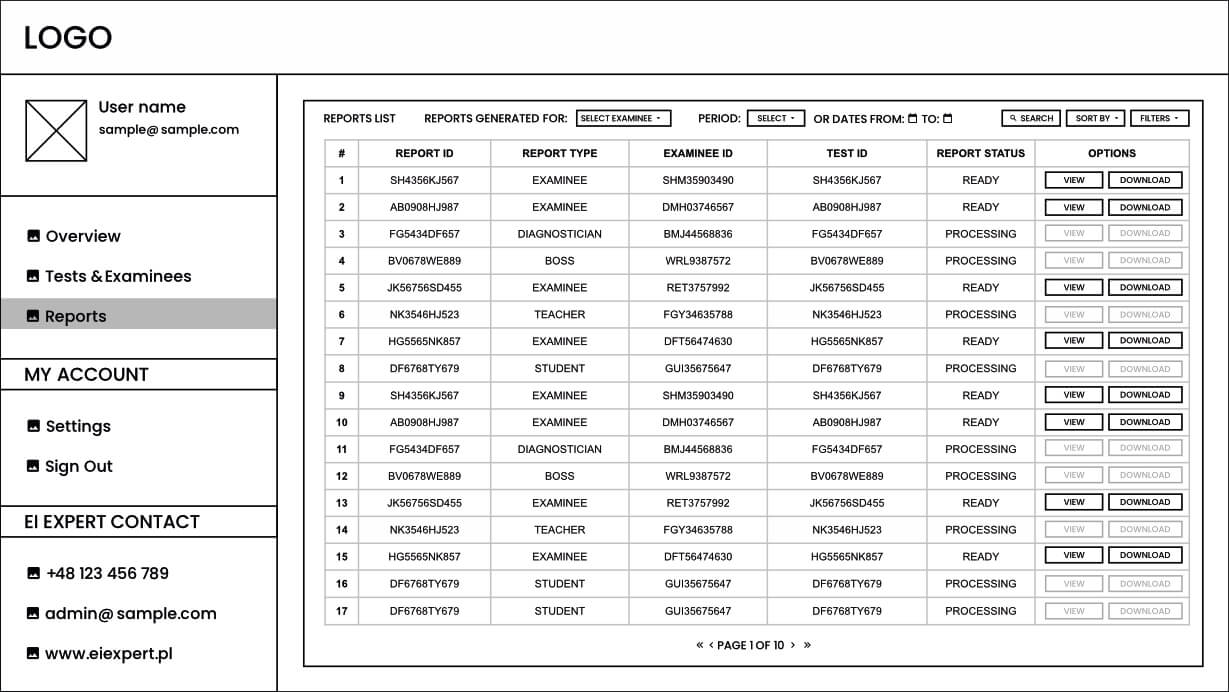
Wireframes






Final design